▶ を押すと文が増えます

さて、「ふりがな切り替えボタン」と「スクリーンリーダーモード」ができたらいよいよ本題です。記事本文にルビタグを使ってふりがなをつけていきましょう。
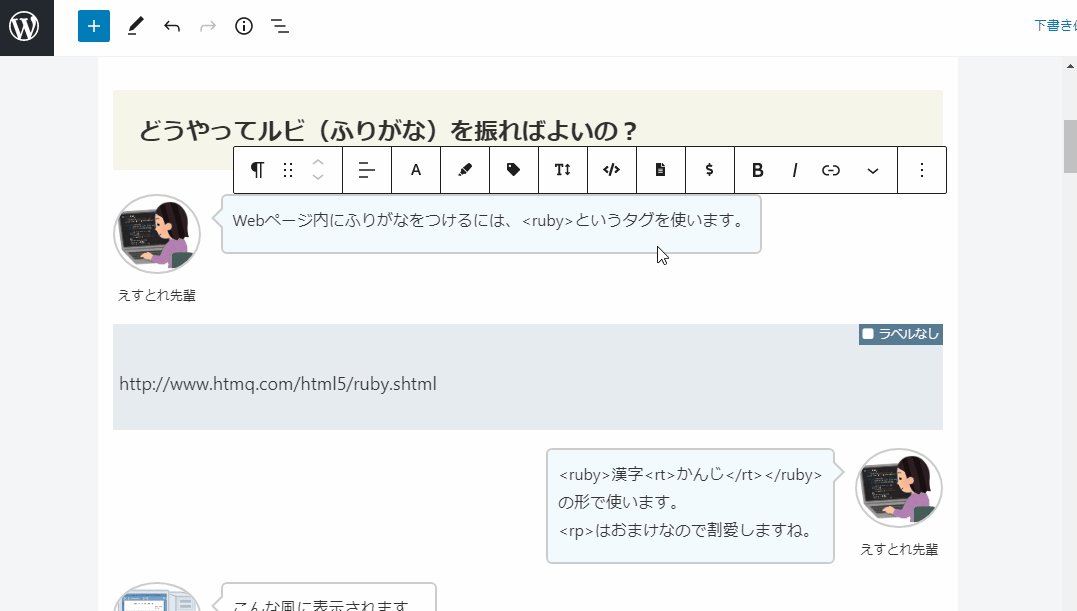
どうやってルビ(ふりがな)を振ればよいの?

Webページ内にふりがなをつけるには、<ruby>というタグを使います。

<ruby>漢字<rt>かんじ</rt></ruby>
の形で使います。
<rp>はおまけなので割愛しますね。

こんな風に表示されます。
漢字
WordPressエディタでふりがなを振る
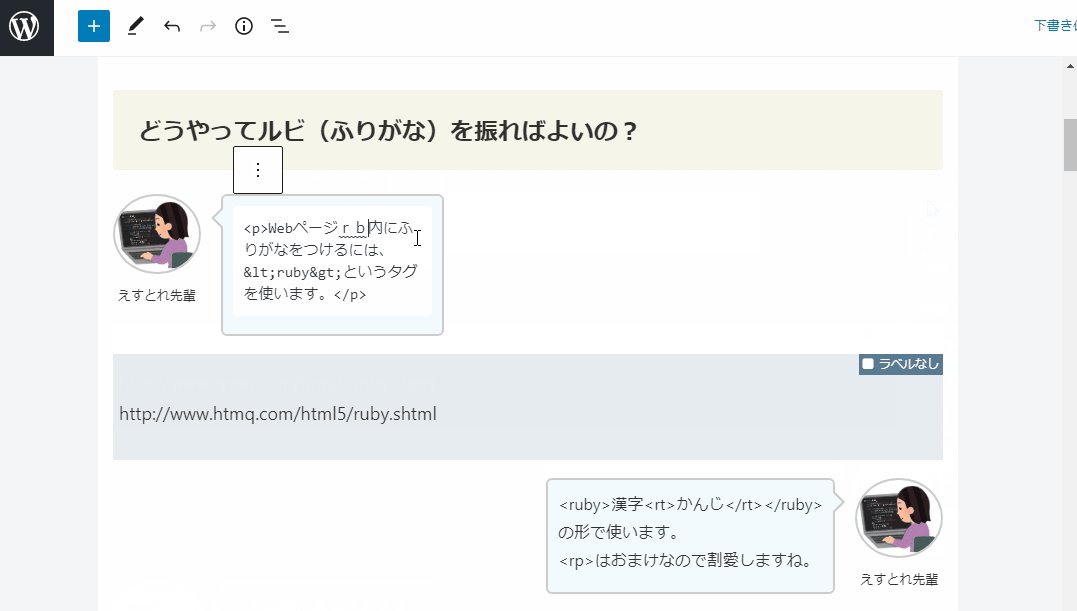
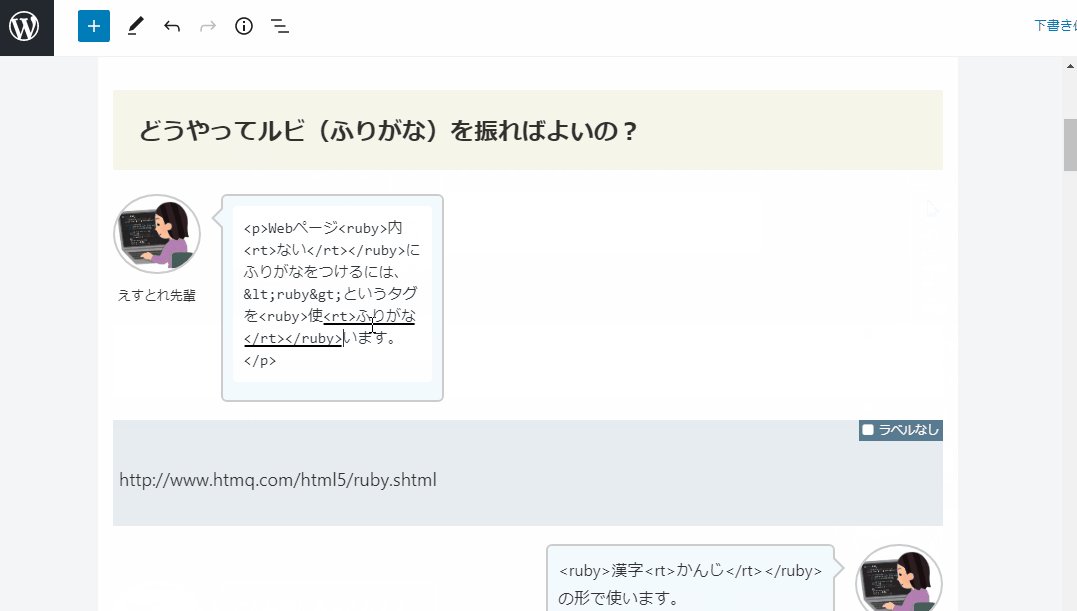
(推奨)「HTMLとして編集」に切り替えてふりがなを追加する

まずはカスタムHTMLモードでの編集方法を紹介します。
手順は以下の通りです。
- ブロックエディタを使って原稿を作成する
- 「HTMLとして編集」モードに変更する
- ふりがな(ルビタグ)を追加する


ね、簡単でしょう?

いやいやいや、慣れるまでは大変ですって!……というか、入力がパッとタグに変わったのはどうやったんですか?

単語登録機能を使って、以下のように入力したらルビタグに変換できるようにしているんです。入力ミスも減りますし、半角入力と全角入力を切り替える手間も省けますよ。
| よみ(変換前) | 単語(変換後) |
|---|---|
| rb | <ruby> |
| rt | <rt>ふりがな</rt></ruby> |

単語登録の方法は、端末やOSによっても異なります。次のページで紹介しているので参考にしてくださいね。
ブロックエディタのふりがな機能を使う方法

WordPressのブロックエディタにも、ふりがなをつける機能はありますが……。
- ブロックエディタで原稿を作成する
- ふりがなを振りたい範囲を選択する
- 「よりリッチなテキスト制御」→「ふりがな(ルビ)」を選択
- ポップアップウィンドウが出るのでふりがなを入力

こっちの方が楽でいいじゃないですか!

確かに簡単なんですけどね。例えば選択範囲やふりがなの内容を間違えたりした場合、変な形でタグが入ってしまうことがあります。正しく直すにはHTML編集モードにする必要があるので……。
それに、これからお話しする「ふりがなのカスタマイズ」も、やっぱりHTML編集モードでないと実行できないんですよ。
ふりがなをカスタマイズする

さて、基本のふりがなは振れましたが、ここからカスタマイズをしてみましょう。
HTMLタグにはclassという属性を付与することができ、CSSやJavascriptから参照・利用することができます。
まなキキで使用している属性については、「スクリーンリーダーモードの作り方その(1)」の記事も参照ください。
<ruby class=”hoge”>
<ruby class=”hoge piyo”>
の形で使います。半角空白で区切ることで、classは複数指定できます。

ほ、ほげ? ぴよ?
先輩が突然呪文を唱えだした……

ほげぴよは例えです。メタ構文変数と呼ばれるものですね。
ふりがなを常に表示する

すみませ~ん! ふりがなについて相談です。お魚に関する漢字の記事を書こうと思っているんですが、難読漢字が多いんですよ。ふりがなボタンを押さなくても、その漢字だけは常にふりがなを表示することってできますか?

<ruby class=”rb_display_always”>と書いてふりがなを振ってください。これをつけたら、ボタンのオン・オフに関わらずふりがなを表示するようにしておきますね。

ありがとうございます! あ、お魚の記事はこちらです。よかったら読んでみてください。
ふりがな情報を読ませる

せんぱーい! VoiceOverに中島敦の山月記を読ませたら「なかしまとんのやまつきき」になりました!

あっちゃー。VoiceOverさんの誤読かぁ。でも、誤読じゃなくても読み方が複数あるときにどう読むか、選べると良さそうですね。例えば四月一日、って書いて「しがつついたち」って読ませたいときと「わたぬき」って読ませたいときとか。「方角の方」でも文脈によって「ほう」だったり「かた」だったりしますし。

<ruby class=”read_kana”>って書いてふりがなを振ってくださいな。これで、スクリーンリーダーモードのときはふりがな情報を読むようにしておきます。

山月記の読み上げの違いを試せるページはこちらです。スクリーンリーダーモードを起動して、VoiceOverなどで読み上げてみてください。VoiceOverの使い方はこちらに記事があります。
まとめ
- ふりがな編集は「HTMLとして編集」でタグの直打ちが推奨!
- タグの振り方パターンは以下の通り
- 基本形:
<ruby>漢字<rt>かんじ</rt></ruby> - 常にふりがな表示:
<ruby class=”rb_display_always”>漢字<rt>かんじ</rt></ruby> - 漢字ではなくふりがなを読む:
<ruby class=”read_kana”>漢字<rt>かんじ</rt></ruby> - 2.と3.を組み合わせてもOK:
<ruby class=”read_kana rb_display_always”>漢字<rt>かんじ</rt></ruby>
- 基本形:
- タグは単語登録しておくと便利
- ルビタグは入れ子構造の一番内側へ!
| よみ(変換前) | 単語(変換後) |
|---|---|
| rb | <ruby> |
| rt | <rt>ふりがな</rt></ruby> |
| rbr | <ruby class=”read_kana”> |
| rbd | rb_display_always |

最後の項目は何ですか?

ルビタグの中で他のタグが始まると、うまくスクリーンリーダーモードで変更できないんです。<ruby>と<rt>はセットで使ってください。
// 入れ子構造をわかりやすくするため改行しています
// NGの例 rubyタグの中にspanタグがある
<p>
<span class="marker-under">ルビと</span>
<ruby>
<span class="marker-under">漢字</span>
<rt>かんじ</rt>
</ruby>
<span class="marker-under">とスクリーンリーダー</span>
</p>
// OKな例 rubyタグの中に他のタグが無い
<p>
<span class="marker-under">ルビと
<ruby>
漢字
<rt>かんじ</rt>
</ruby>
とスクリーンリーダー
</span>
</p>ふりがなの振り方は以上です!次回、スクリーンリーダーモードの作り方その(3)に続く!