▶ を押すと文が増えます
体験してみよう!スクリーンリーダーモードの効果

こうやって、えすとれ先輩が作って下さったスクリーンリーダーモードでしたが、文章だけだと「どのくらい耳心地が違うの?」と、イマイチわかりにくい……ですよね?

そうですねえー。できれば、それぞれの場合の読み上げの差が分かる動画があるといいなあ……なんて思います。

ということで、まなキキのトップページをVoiceOverさんに読み上げてもらった時の様子を動画にしました。まなキキのトップページは<ruby>タグがある、ふりがな情報つきのページです。
(1)ふりがなを非表示にした状態・(2)ふりがなを表示した状態・(3)スクリーンリーダーモードに切り替えた状態 の3パターン、動画を用意しました。操作はすべて一本指の右スワイプです。
(1)VoiceOverが、ふりがなを非表示にしたページを読みあげている様子

これが最初、サイトを公開した当初の読み上げ状況です。

まあ……今振り返ってみると、「一応読めるけど、耳心地は良くない」って感じですよね。

二本指でのスワイプ操作(画面全体の読み上げ)ならもう少しなめらかになるんですが、右スワイプだとこんな感じになってしまいます。……でもこれ、実は「耳心地良くない中でもマシな方」なんですよ。

え?どういうことですか?

まなキキには、「ふりがな切り替えボタン」をつけてあるでしょう。そして、最初に表示されるのは「ふりがなが見えていない」状態。だから、ふりがなが振られて見えているページと、ふりがなが全く振られていないページの、中間くらいの耳心地ってことですね。

ふりがなが見えていると、どうなるのかな?
(2)VoiceOverが、ふりがなを表示したページを読みあげている様子

こうなりますね。

うーわーー!でました、きました、おいでなさいました……。ものすごく耳心地が!!悪い!!

これはものすごく、聞きにくいですね(笑)。ちょっと、「あなた何言ってるの?」ってなりますね。

ふりがな非表示でも聞きにくい、ふりがなを表示するともっと聞きにくい、この耳心地の悪さをなんとかしようというのが、「ふりがな」と「スクリーンリーダーの読み上げ」の相性が悪いという課題だったんですよね……。

最近話題になってきている、ニュースをわかりやすい日本語で解説しなおしてくれるサイトも、「もしや?」とおもってVoiceOverで読んでみたら、同じような聞きにくさでした……。

これが、「ふりがながあるページ」をそのまま読み上げたときの現実です。Web技術に関する知識がなく、サイト作成サービスだけに頼った状態だとこれが限界です。専門知識を使わずに解決するには、ふりがなつきのページと、ふりがなを振らない読み上げ用のページを分けるしかないですね。

まなキキも、サイト作成サービスは使ってるんですよね。WordPressを利用した上で、えすとれ先輩のカスタマイズがあちこちに入っていると。

そうですね。HTML、CSS、Javascript、PHP、あれこれ活用してインクルーシブなWebサイトを目指してます!
いろいろな企業や団体がキッズページをつくっていると思うのですが、この「目で見て読む」と「スクリーンリーダーで読み上げる」の両立がとても大変だと思います。
ふりがながあるとスクリーンリーダーが読みにくくなり、ふりがなを使わないと漢字を読めない人が困る。両方を取ろうとした結果のひとつが「やさしい日本語」だと思っています。表現を易しくすればふりがなが要らずスクリーンリーダーでも読み上げられますが、今度は削ぎ落とされる情報の問題がでてきてしまいます。
一方のわかりやすさを追求すると、他方のわかりやすさを阻害してしまう現実が技術者として悲しいです。相乗効果とまでは言いませんが、せめて干渉しないようになればな……と思います。

VoiceOverという便利な技術があるのだから、オンラインの情報はみんなが当たり前に読めている、と思っていたし、今までそう思いこんでいたのだけれど……。この聞きにくさを動画であらためて聞いてしまうと、読むために使っている道具がその文章をちゃんと同じように読み上げられるようにWebサイトを作っていくことの大切さが身に染みてわかるなあ……。

ということで、お次はいよいよ、スクリーンリーダーモードで読み上げた場合の動画のご紹介ですかね?
(3)VoiceOverがスクリーンリーダーモードでページを読み上げている様子

ほんと、びっくりするくらい聞きやすくなりましたね。

なりました!なりました!文章をまとめて読んでくれる感じがあって、内容が頭に入ってきやすいです。

ありがとうございます。ふりがなを全く振っていなければこの状態で読み上げてくれますので、一般的なサイトの読み上げ方に戻ってきたとも言えますね。
ふりがながあるサイトでも、こんな風になめらかに読み上げてくれるページが増えればいいなって思います。

このなめらかさを実現するまでに、えすとれ先輩がプログラミングに苦労されている姿をオンライン上で拝見していたこともあって……。専門知識を持たない人が、スクリーンリーダーモードを自分のページに再現するのは相当大変だよなあって思ったりもするんですよね、実は。

別に、みんながみんな専門知識を身につける必要はないと思うんですよ。WordPressでも、「HTMLがわからなくてもふりがなが振れる」ところまでは来ていますからね。
画像の代替テキストやふりがなといったインクルーシブを考慮するときに必要な要素について、もっともっと広まってほしいです。Webサイトを作る方、SNSに投稿をする方は意識して頂けると嬉しいです。
そして、Webへの投稿ツール、サイト作成支援のツールやテンプレートを制作している方には、インクルーシブ対応を簡単に実行できる機能を是非実装していただきたいです。「仕組みはわからなくても、このボタンを押せばふりがなを設定できる!」とか、「ここの設定をオンにしておけばサイトでスクリーンリーダーモードを使える!」とか、そういったスイッチを用意することが普及の第一歩だと思います。

そういうところこそ、ITに詳しかったり、専門に勉強をされている皆様のお力を借りていきたいですよね。誰もが情報を発信できるインターネットの世界だからこそ、誰でも簡単に、インクルーシブなサイトを作れるような技術があってほしいです。
次回に続く!!お楽しみに。

はい、今回のWebマスターのコーナーは、記事に何度も出てきた「タグ」という言葉について、えすとれ先輩に教えていただきます。

Webページの基本のキ、ですね。既にお気づきかとは思いますが、「タグ」は「開始タグ」と「終了タグ」の二つで一組です。片方が迷子になるとWebページの見た目がおかしくなってしまうので気をつけてください。開始タグは < 要素名 > 、終了タグは < / 要素名 > と書きます。

要素名……?

Webページを構成する要素の名前です。段落のpとか、リストのliとか、見出しのh2・h3・h4・h5とか。例えば<p>と</p>で囲んだ範囲は段落ですよ、とHTMLさんに伝えることができます。
ふりがなを表すときは<ruby>のタグを使います。<ruby>タグで囲まれた部分が漢字、<ruby>タグの中にある<rt>タグで囲まれた部分がふりがなを表します。

<ruby>楽<rt>たの</rt></ruby>しい

たの。らく。しい。

漢字の「楽」よりも先にふりがなの「たの」が読み上げられているのは、おそらくページに表示したときのレイアウトの関係ですね。なんにせよこのままでは困るので、「ボタンを押したときに、<ruby>タグを消して読み上げやすくする処理」を入れます。

どうしてタグを消すと解決になるんですか?

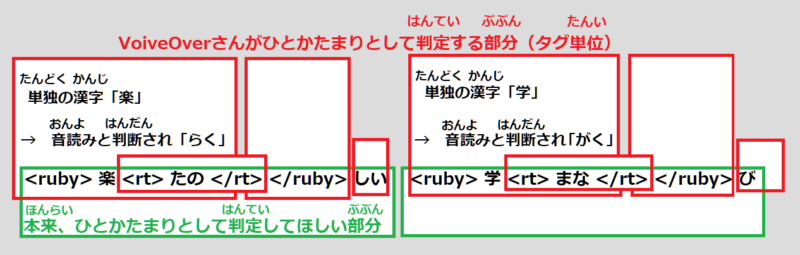
あ、やっぱり気になりますよね。結構深い話になるんですが……。まず、VoiceOverさんが普段どのように読み上げを行っているのかという仕組みをお伝えしますね。下の図をみてください。


私がいろいろ試した範囲では、VoiceOverさんは以下を文章のひとまとまりと判断して読み上げているみたいです。
- あるタグが始まってから終わるまで
- あるタグが始まってから、別のタグが始まるまで
- タグが終わったあと、別のタグが終わるまで
- タグが終わったあと、別のタグが始まるまで
とにもかくにもタグが目印ですね。その結果、「楽しい」という漢字かな混じりの文章と「たの」という漢字にかかるふりがなのセットが、「たの」「楽」「しい」の三つのパーツに分けられてしまったというわけです。

なるほどー!!やっとこの説明でわかりました(笑)。VoiceOverさんが「たの」「らく」「しい」と読み上げてしまう理由。

H松さん、大学でWebサイトをつくる勉強もしていたんですよね??あれれー、それなのに今やっと理解したんですね?(笑)

ごほん!!ま、まあ、ともかく。つまり、タグがあることによって、私たちが「こういう風に読み上げてほしいなあ」と考えているひとかたまりと、VoiceOverさんが「こう読むんだよね?」と考えるひとかたまりが違ってしまうという問題が起こっているということですね。

大抵のタグは、VoiceOverさんの考え通りタグごとに分けて読み上げても問題ないのですが……ふりがなだけは、単漢字や単語・熟語レベルでタグ囲みしているので文章がちぎれてしまうんです。
※<strong>タグで特定の単語を囲むときは「その単語を太字にして強調したい」ときなので、文章が途切れるのは意図通りです。

だったら「スクリーンリーダーボタン」を押したときにタグを消してしまう命令をだせば、VoiceOverさんがタグをみて「ここでひとかたまりだー!」と勝手に思い込むこともなくなるってことなんですね!

そうです!タグの位置で切れて読まれてしまうなら、タグを消せばいいじゃない?という発想をできたことがスクリーンリーダーモード開発の大きなヒントになりました。タグを目印にあれこれするのは、Javascriptさんも得意ですからね。
こうやってVoiceOverと格闘してみると、色々と発見というか、思うことがあります。
HTMLタグは「文書のコンテンツ・意味・構造・スタイルを定義するもの」とされているけれど、VoiceOverの解釈としてはまだまだ「構造」の部分が大きいみたいです。ふりがなのように、内側のタグ内容が外側のタグ内容と密接に関わっているものはとても珍しくて……。
そもそもVoiceOverは漢字をそれなりに読んでくれるので、ふりがながいらないんですよね。そして、スクリーンリーダーモードを常用する人は画面を見ないから、画面上にふりがながあろうとなかろうと問題ない(正しい読みは音で認識する)……と、こういう背景があって、VoiceOverと格闘してみよう!という話にはならなかったのかなあと思います。

最終的には、記事を書いた人がVoiceOverに「この漢字はこう読んでほしい」と読み方を指定できるようになったんですよね。なんだかこの技術、使い方によっては、表現の幅を広げるためにも使えそうな予感がしませんか?

そうそう。VoiceOverがどうしても変に読んでしまいがちな漢字については、個別に読み方を指定できるようにしました。やりようによっては、ちょっと気取った読み方をするモードも作れちゃうかも!

今、ふと思ったんですが。文学作品を読んでいると、有名な作家さんが、漢字の読み方を個性的にしているときってありますよね。それって、そう読んでほしいから、そうやってふりがなを振っているわけで。そういうときにスクリーンリーダーが勝手に一般的な読み方をしてしまったら、もしかしたら文学作品の印象も変わってしまうかもしれないですよね。

ああ!そう考えると、漢字の読み方を指定できることって、意義のある技術になったかもしれないですね!スクリーンリーダーモードがあることで、私たちも、作者の「こう読んでほしい!」という意図を汲み取ることができます。

タグという要素に注目して、「む?もしかしてこれって……」とこの技術を思いついてくださった、えすとれ先輩……流石すぎますね。

ありがとうございます!って、なんだかいつの間にか、Webマスターというか、本編みたいになってきましたよ?

ほんとうだ(笑)。でも、学びって、こうやって話が色んなところに飛んだときに深められたりするものでもありますから。
……ということで!今回はここまででお開きにしたいと思いまーす。
次回の特集をお待ちください!

(私のコーナー…すっかり、H松にとられてしまった……。)